Unit Signatures
Policy
Before converting unit signatures for the Web, please review logo policy on the Identity website.
Note: Signature policy states that the provided art must not be modified. In order to split the signature up into parts for linking and hover effects, we must slice it up and create sprites. This is acceptable as long as the finished signature is a visual match to the original file provided.
Examples
Black text
Markup
<div class="unit-sig unit-sig--light"> <p class="unit-sig__logo"><a href="http://missouri.edu">Mizzou Logo</a></p> <h1 class="unit-sig__unit"><a href="http://missouri.edu">Office of Programs</a></h1> <h2 class="unit-sig__wordmark"><a href="http://missouri.edu">University of Missouri</a></h2> </div>SASS CSS
.unit-sig--light { background: $gray-100; @include mu-unit-sig( $size: 'medium', $name-width: 284px, $name-height: 40px, $wordmark-indent: 2px ); @media #{$query-small} { @include mu-unit-sig( $size: 'small', $name-width: 194px, $name-height: 27px, $wordmark-indent: 1px ); } @media #{$query-large} { @include mu-unit-sig( $size: 'large', $name-width: 404px, $name-height: 57px, $wordmark-indent: 2px ); } @media print { @include mu-unit-sig( $size: 'large', $name-width: 404px, $name-height: 57px, $wordmark-indent: 2px, $print: 'true' ); } }
White text
Markup
<div class="unit-sig unit-sig--dark"> <p class="unit-sig__logo"><a href="http://missouri.edu">Mizzou Logo</a></p> <h1 class="unit-sig__unit"><a href="http://missouri.edu">Office of Programs</a></h1> <h2 class="unit-sig__wordmark"><a href="http://missouri.edu">University of Missouri</a></h2> </div>SASS CSS
.unit-sig--dark { background: $gray-600; @include mu-unit-sig( $size: 'medium', $color: 'white', $name-width: 284px, $name-height: 40px, $wordmark-indent: 2px ); @media #{$query-small} { @include mu-unit-sig( $size: 'small', $color: 'white', $name-width: 194px, $name-height: 27px, $wordmark-indent: 1px ); } @media #{$query-large} { @include mu-unit-sig( $size: 'large', $color: 'white', $name-width: 404px, $name-height: 57px, $wordmark-indent: 2px ); } @media print { @include mu-unit-sig( $size: 'large', $name-width: 404px, $name-height: 57px, $wordmark-indent: 2px, $print: 'true' ); } }
Centered text
Markup
<div class="unit-sig unit-sig--center"> <p class="unit-sig__logo"><a href="http://missouri.edu">Mizzou Logo</a></p> <h1 class="unit-sig__unit"><a href="http://missouri.edu">Office of Programs</a></h1> <h2 class="unit-sig__wordmark"><a href="http://missouri.edu">University of Missouri</a></h2> </div>SASS CSS
.unit-sig--center { background: $gold-400; @include mu-unit-sig( $size: 'medium', $center: 'true', $name-width: 284px, $name-height: 40px, $wordmark-indent: 2px ); @media #{$query-small} { @include mu-unit-sig( $size: 'small', $center: 'true', $name-width: 194px, $name-height: 27px, $wordmark-indent: 1px ); } @media #{$query-large} { @include mu-unit-sig( $size: 'large', $center: 'true', $name-width: 404px, $name-height: 57px, $wordmark-indent: 2px ); } @media print { @include mu-unit-sig( $size: 'large', $center: 'true', $name-width: 404px, $name-height: 57px, $wordmark-indent: 2px, $print: 'true' ); } }
With Health Wordmark
Markup
<div class="unit-sig unit-sig--health"> <p class="unit-sig__logo"><a href="http://missouri.edu">Mizzou Logo</a></p> <h1 class="unit-sig__unit"><a href="http://missouri.edu">Office of Programs</a></h1> <h2 class="unit-sig__wordmark"><a href="http://missouri.edu">University of Missouri Health</a></h2> </div>SASS CSS
.unit-sig--health { background: $gray-100; @include mu-unit-sig( $size: 'medium', $name-width: 284px, $name-height: 40px, $name-margin: 1px, $wordmark-indent: 2px, $health-wordmark: 'true' ); @media #{$query-small} { @include mu-unit-sig( $size: 'small', $name-width: 194px, $name-height: 27px, $wordmark-indent: 1px, $health-wordmark: 'true' ); } @media #{$query-large} { @include mu-unit-sig( $size: 'large', $name-width: 404px, $name-height: 57px, $name-margin: 2px, $wordmark-indent: 2px, $health-wordmark: 'true' ); } @media print { @include mu-unit-sig( $size: 'large', $name-width: 404px, $name-height: 57px, $name-margin: 2px, $wordmark-indent: 2px, $print: 'true', $health-wordmark: 'true' ); } }
Mixin Options
The mu-unit-sig() mixin has a set of variables that can be passed to it to define size, style and printing options. Below are the mixin options.
$size: (Optional) Signature size. Can be `small`, `medium`, or `large`. Defaults to 'small'
$color: (Optional) Text color. Can be `black` or `white`. Defaults to 'black'
$wordmark-indent: (Optional) Helps left alignment with unit name when aligned left. Defaults to 0
$center: (Optional) Whether to center the signature. Defaults to false
$print: (Optional) Whether to set the images up for printing. Defaults to false and uses the black version of wordmark and unit name
$health-wordmark: (Optional) Whether to use the University of Missouri Health wordmark. Defaults to false
The variables below set the options for the custom unit name image. Every site will have a unique unit name. Images for these are not part of the framework.
$name-width: Width (px) of the unit name image
$name-height: Height (px) of the unit name image. Should be half the actual height, as it's a rollover sprite
$name-prefix: (Optional) Prefix for unit name file. Defaults to 'unit-name'
$name-margin: (Optional) Helps adjust space between unit name and wordmark with bottom margin. Defaults to 0
The markup is required to have classes of unit-sig__logo, unit-sig__unit and unit-sig__wordmark with the elements in that order.
<div class="unit-sig">
<p class="unit-sig__logo"><a href="http://missouri.edu">Mizzou Logo</a></p>
<h1 class="unit-sig__unit"><a href="http://missouri.edu">Office of Programs</a></h1>
<h2 class="unit-sig__wordmark"><a href="http://missouri.edu">University of Missouri</a></h2>
</div>
Anatomy
A unit signature is made up of three parts:
- Stacked MU logo
- No hover effect
- Must link to http://missouri.edu
- Unit name
- May have a hover effect
- Must link to the site’s homepage (the exception is the homepage itself)
- This is the art you will have to create from the provided signature file.
- Wordmark
- May have hover effect
- Must link to http://missouri.edu
Creating Unit Art
Download Mizzou signature art files
Custom unit signature art is stored on the university's Box service. To access your unit's art assets, use the button above and login to the shared folder with your Pawprint.
If a signature, signature variation or a version with different line breaks isn't in the shared folder, please contact identity@missouri.edu to request one to be made.
Template instructions
For unit signatures, we have pre-made assets for the Mizzou logo and "University of Missouri" workmark, but we still need to create unit name assets for each site. Here are the steps to take the files provided by MARCOM and create properly sized files:
Setup the document
- Open the provided .eps file with Illustrator, and copy the unit name from either the horizontal or vertical version.
- Copy and paste it into a new document using the Web profile so there's a pixel grid and RGB color settings.
Fix the colors, if necessary
- Select the unit name
- Make sure the fill color is
#000000
Scaling the signature
There are three sizes of unit signature: small (32 pixel logo), medium (48 pixel logo), and large (64 pixel logo).
- Select the unit name
- Menu: Object > Transform > Scale
- Place the following values in the Uniform box for the size you want:
- Small:
52.903% - Medium:
77.799% - Large:
102.695%
- Small:
Create the Unit Name Sprite
Now we need to make the sprite image for the unit name. We already have assets for the logo and wordmark.
- Size the artboard around the unit name. There should be 1 pixel at the top, no space on the left and right, and the bottom should be spaced accordingly:
- Small: 8 pixels from the baseline of the unit name text
- Medium: 12 pixels from the baseline of the unit name text
- Large: 17 pixels from the baseline of the unit name text
- Note: The max-width of a unit name that fits on an iPhone 5 screen is 245px. You may need to request an alternate version of the unit name with different line breaks for small screens if your artboard exceeds this width. Please contact identity@missouri.edu to request one to be made.
- Double the height of the artboard, and duplicate the unit name so it occupies the same position on the lower half of the artboard.
- Change the color of the second unit name to
#900000. - Save for web as a PNG-24 file.
- See naming conventions below.
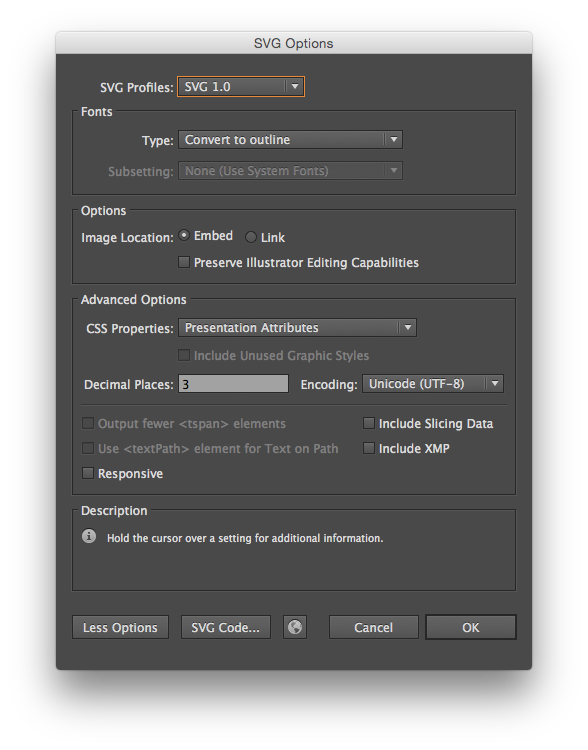
- Save a copy ... as an SVG file.
- See naming conventions below.
- Set SVG Profiles to SVG 1.0
- Under Advanced Options, Set Decimal Places to 3
- Under Advanced Options, uncheck Responsive

Naming the Files
To work with the unit signature mixin, unit name images must be named in a consistent way.
$name-prefixis your custom, short unit name. The mixin default isunit-name$colorisblackorwhite.$sizeissmall,mediumorlarge.- Separate the variables with hyphens.
- The final file name will look like this:
{$name-prefix}-{$color}-{$size}.svg - Place in the images folder with the other signature art files.
(Optional) Version for dark backgrounds
If you're creating a unit signature with white text, you just need to adjust the colors of the two unit names:
- The top unit name should be set to
#ffffff. - The bottom unit name should be set to
#f1b82d.